Form
Form component is a specialized tool that lets you submit input to create new data or update existing data in an Entity. It uses Workflow as logical functions to process the data. Acting as a container, the Form gathers all Input components data within it and submits this data to the configured Workflow .
Form can only submit or trigger Create or Update type Workflow
You need to have a button inside the form to Submit the form to the workflow, and make sure its On Click Type is Submit on form
You can use our Form preset to speed up your screen design process
How to make a Form Works
Step by step
-
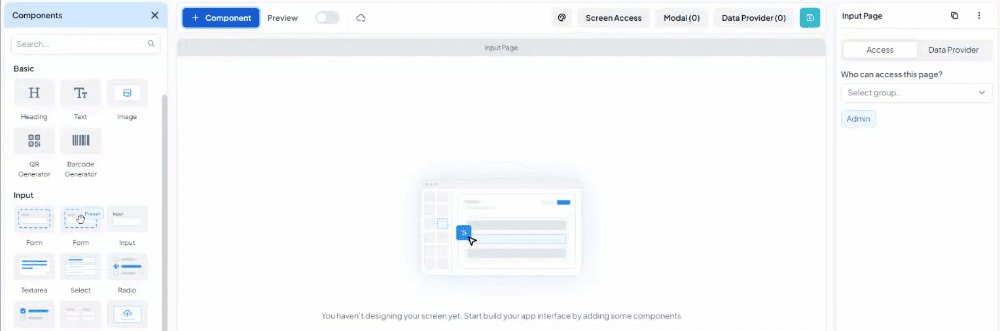
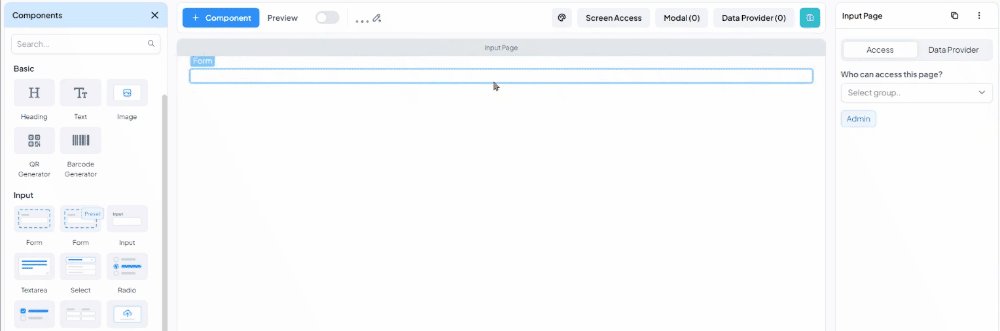
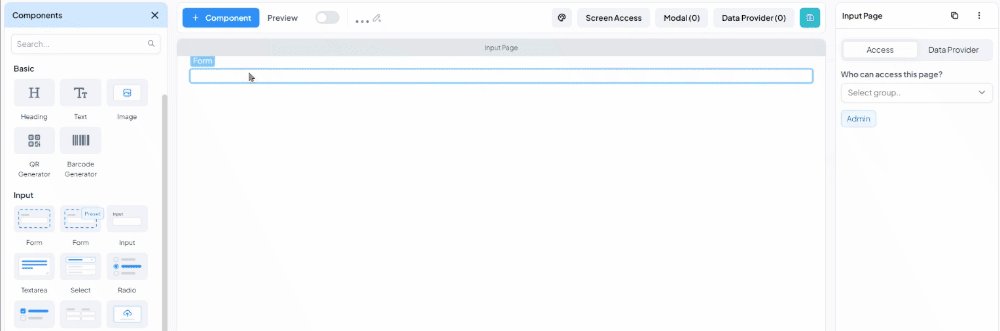
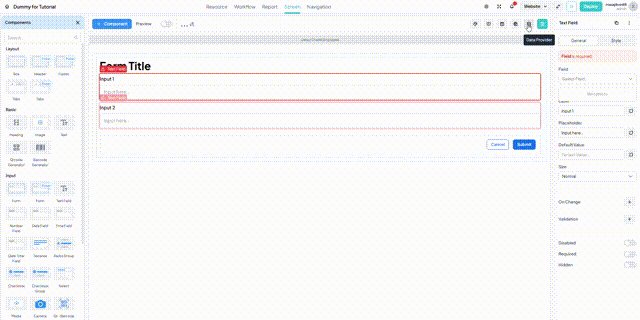
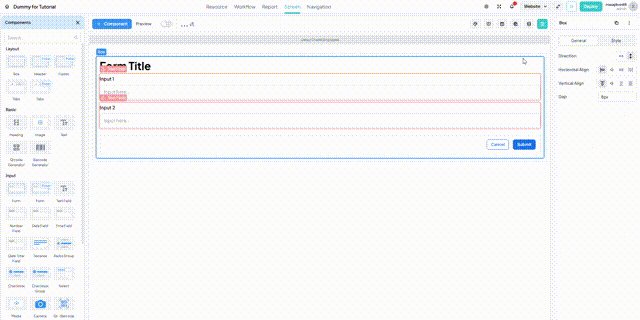
Add a Form component: Place a Form component on your screen.
-
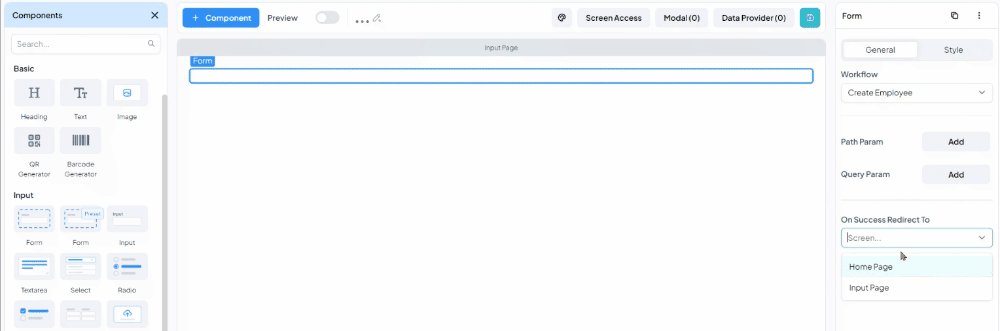
Configure your Form settings on the right sidebar
- Select Workflow: Choose the Workflow that the form will trigger.
- Set Success Redirect: Select a Screen for the “On Success Redirect To Screen” option, to redirect users after successful submission
- Enable Confirmation Modal (Optional): Toggle the
Confirmation Modalif you want a pop-up confirmation when users submit data - Set Path Param for Update Workflow: If your form triggers an update workflow, set the
Path Param, so the workflow knows which data to update.

-
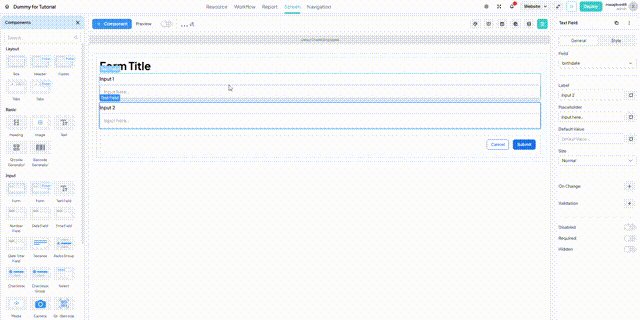
Add input component: Insert input components into the Form for users to enter their data. This data will be stored or updated in the Entity.
-
Configure Input Fields: Set each Input component designated field, to ensure values are stored or updated correctly by the workflow in the Entity.

Done! You're all set and ready to test your Form in the Sandbox.