Input Field
Input Field component is a versatile tool designed for user data entry and display. It serves two primary functions:
- Data Entry: Allows users to input various types of data into a selected field.
- Data Display: Shows data from a selected field detail.
To ensure proper functionality, the Input Field component must be paired with the correct field data type on the entity. This is essential for processing Create or Update workflows and displaying the correct data type. Below is a list of Input Types and their corresponding Data Types:

| Input Type | Description | Field Data Type | Example |
|---|---|---|---|
| Text | Users can write free text including letters, numbers & symbol (String) | Text, Longtext, Boolean | [email protected] |
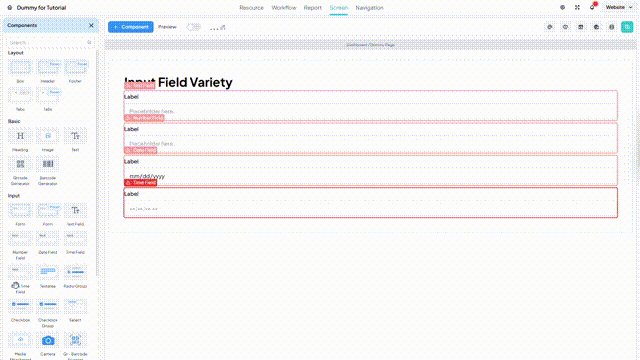
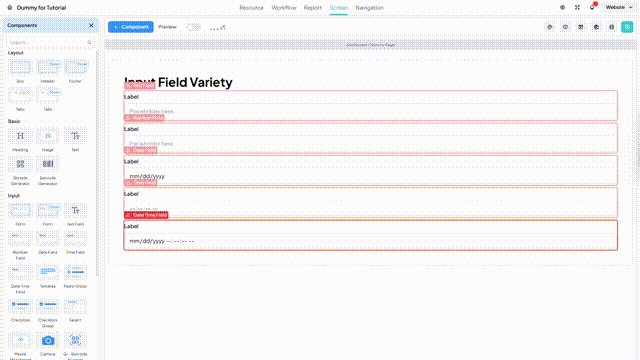
| Date | Users can select a specific Date from Date Picker. \nDate Format (mm/dd/yy) | Date | 08/17/1945 |
| Time | Users can select a specific Time from Time Picker. \nTime Format (hh:mm AM/PM) | Time | 04:20 PM |
| Date Time | Users can select both date and time using a Date Time Picker. \nFormat (mm/dd/yy hh:mm:ss AM/PM) | Timetamp | 08/17/1945 04:20:13 PM |
| Number | Users can enter numbers only (use dot for decimal) | Number, Decimal | 123.45 |
| Formula | Users can specify formulas based on data from fields. This allows for calculations or combining field values to create new values | Number, Decimal, Text, Longtext | {{quantity}} \* {{price}} \n- {{firstname}}+{{lastname}}\n- {{date}}{{document}} |
warning
Make sure your Input Type are aligned with your field’s data type