QR & Barcode Generator
QR & Barcode Generator component allows you to retrieve a value from a field source, automatically convert it to a QR code or barcode, and display it on your screen. You can also configure the QR/Barcode to be downloadable by users.
info
To use this feature to retrieve data automatically from user’s input, ensure you have an input component with a configured field
info
For the Barcode Generator, we use Barcode Type 128
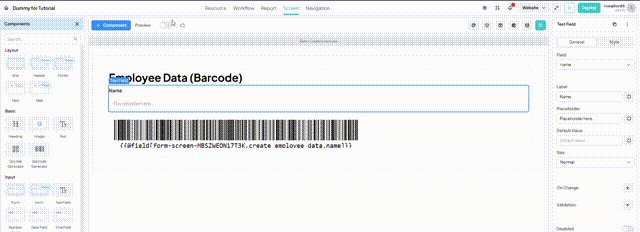
Generating code from an Input component
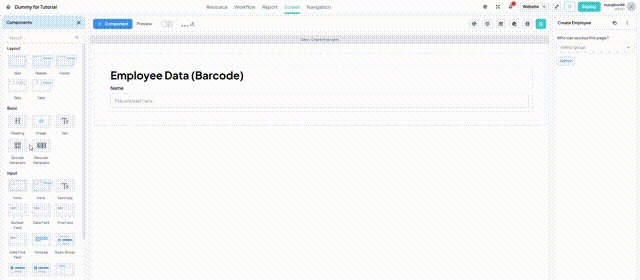
- Set Up Input Component: Ensure you have an Input component with a configured field.
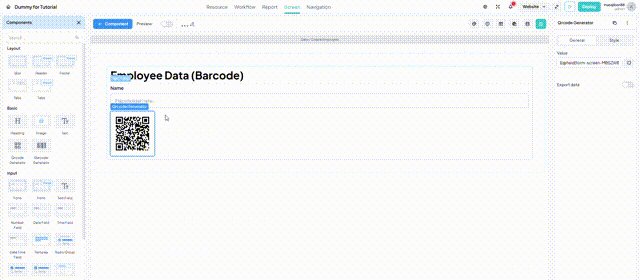
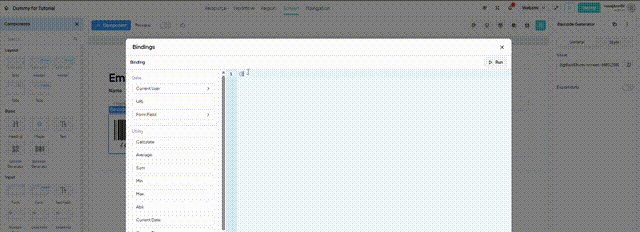
- Select Bar/QR Code Generator: Choose the Bar/QR Code Generator component and go to the right sidebar settings.
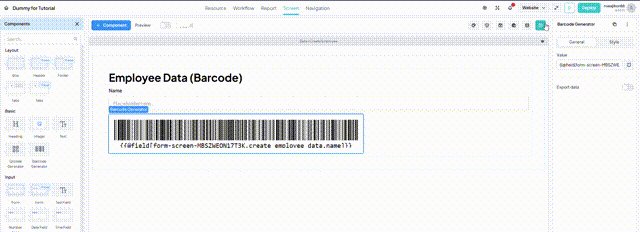
- Configure Default Type Value: Set the
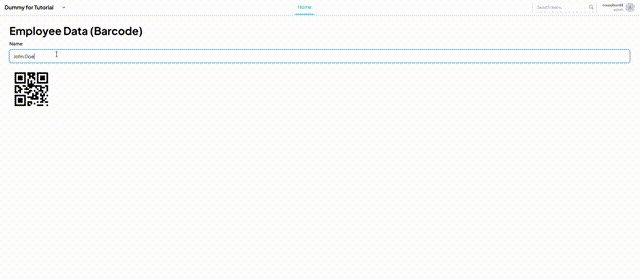
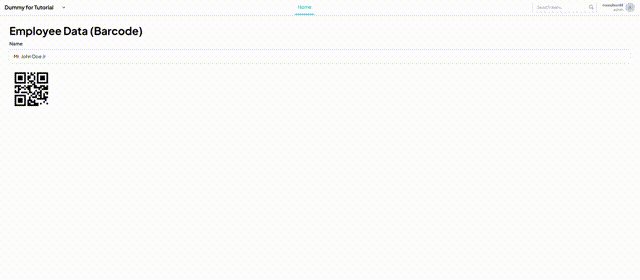
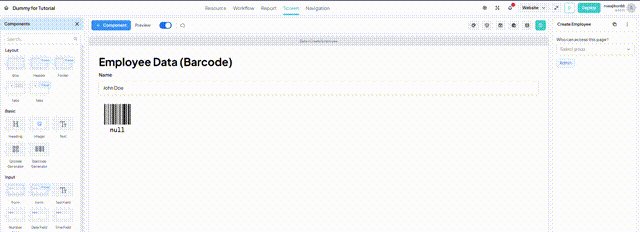
Default Type Valueby choosing theFrom Fieldoption. Select thefield namethat matches the field of the Input component you want to use. - Test It: Toggle the Preview button and insert a value into the Input component to test if it's working on the screen.
Example
You want to automatically generate a QR/ Barcode from Employee Name, so when the user input Empoloyee name on the input component, the Code will generated by the name data
Step
- You need to have a Form with Create Employee workflow set
- You need to have an Input component Inside the form, with “name“ Field set
- On the Qr/Barcode Generator component, Set the
Default Type Valueby choosing theFrom Fieldoption. - On the
Field Name option, choose “name” field under the “Create Employee” workflow - Test it on the screen Preview or sandbox if it's working